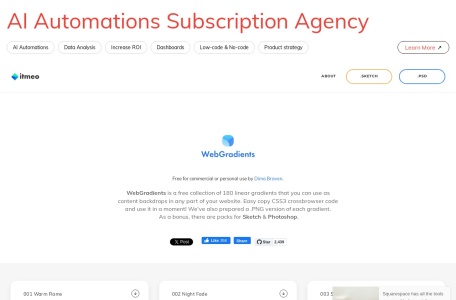
Come to WebGradients.com for 180 beautiful linear gradients in CSS3, Photoshop and Sketch. This collection is curated by top designers and totally free.
WebGradients简介
WebGradients是一个提供高颜值渐变颜色的网站,由itmeo团队开发,作为一个免费项目向公众提供服务。它主要是一个精心策划的CSS3渐变色彩集合,提供了超过180种精心挑选的渐变色方案,这些方案涵盖了从柔和到鲜艳的各种风格,适用于不同的设计需求。
WebGradients主要功能
WebGradients的主要功能是提供丰富的渐变色彩选择,方便开发者和设计师在不同场景下使用。用户可以通过WebGradients平台快速预览所有可用的渐变色选项,并直接获取到相应的代码示例。这些渐变效果可以直接应用于网页设计中,为网页背景、按钮、导航栏等元素增添色彩和视觉效果。
WebGradients特点
多样性与实用性
WebGradients包含了超过180种渐变色方案,每一种都经过了细致的设计与调校,确保了其在任何背景下的美观性和实用性。这些渐变色方案涵盖了从柔和到鲜艳的各种风格,满足不同项目的需求。
多格式支持
WebGradients支持多种文件格式,包括流行的CSS3、Sketch以及Photoshop(PSD)文件类型。这意味着无论是在前端开发过程中直接应用CSS3代码,还是在设计阶段使用Sketch或Photoshop进行原型制作时,都可以轻松获得所需的颜色效果。
直观展示与易用性
WebGradients提供了直观的在线预览功能,用户只需简单点击几下鼠标,即可查看所有可用渐变色的实际效果,并立即复制相关代码至剪贴板。这种灵活性和易用性使得WebGradients成为了现代网页设计不可或缺的强大助手。
开源与自由使用
WebGradients是一个开源项目,基于MIT许可证发布。用户可以自由地使用、修改和分发该项目,无需担心版权问题。这为用户提供了极大的自由度,可以根据自己的需求进行定制和使用。
WebGradients适用人群
WebGradients适用于需要渐变背景的设计项目的人群,特别是专业设计师和前端开发者。设计师可以在.sketch和.PSD文件中直接使用WebGradients提供的渐变样式,快速创建出具有视觉冲击力的设计稿。而前端开发者则可以通过引入webgradients.css文件,并在HTML元素中添加相应的类名,轻松实现渐变效果。
WebGradients使用常见问题
问题一:无法找到所需的渐变效果
解答:WebGradients提供了超过180种渐变色方案,但可能仍然无法满足所有用户的需求。此时,用户可以尝试使用WebGradients提供的自定义功能,通过调整现有渐变色的参数来创建自己所需的渐变效果。
问题二:渐变效果在旧版浏览器中不兼容
解答:WebGradients主要使用CSS3来实现渐变效果,部分渐变效果使用了background-blend-mode这一CSS属性。这些属性在大多数现代浏览器中得到了支持,但在一些旧版浏览器中可能无法兼容。为了解决这个问题,用户可以在WebGradients的官方文档中查找替代方案,以确保渐变效果在各种环境下都能正常显示。
问题三:无法下载所需格式的文件
解答:WebGradients支持多种文件格式,包括CSS3、Sketch以及PSD。如果用户无法下载所需格式的文件,请检查网络连接是否正常,并确保已登录到WebGradients的官方网站。如果问题仍然存在,请尝试联系WebGradients的官方客服或访问相关论坛寻求帮助。
相关导航

图标搜索及管理平台

Xclient
精品Mac应用分享

石墨文档
在线文档协作工具

Colour lovers
色彩设计社群网站

flatuicolors
UI颜色调色板的辅助工具

网易公开课
上好人生每一课

创客贴
让设计触手可得

AI配色
配色方案优化工具

暂无评论...