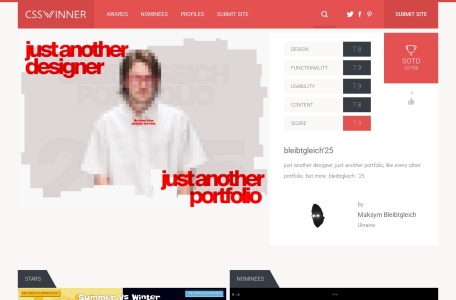
CSS Winner is a website awards gallery for web designers and developers to showcase their best web design works and win web awards like site of the day, site of the month etc. Submit a website and get a chance to win CSS Awards.
CssWinner网页色彩分类概述
CssWinner网页色彩分类是一个在线工具或平台,它提供了网页色彩分类和搜索功能,帮助用户根据颜色来查找和浏览网页设计案例。通过CssWinner,用户可以直观地看到不同颜色在网页设计中的应用效果,从而为自己的网页设计获取灵感和参考。
CssWinner网页色彩分类主要功能
CssWinner网页色彩分类的主要功能包括:
色彩分类展示:将网页色彩按照不同的色调、饱和度、亮度等进行分类展示,方便用户快速定位到感兴趣的颜色区域。
案例搜索:用户可以通过输入颜色代码或选择颜色块,来搜索与该颜色相关的网页设计案例。
灵感获取:展示大量使用特定颜色的网页设计案例,帮助用户获取设计灵感和参考。
CssWinner网页色彩分类特点
CssWinner网页色彩分类的特点可能包括:
直观性:通过颜色块和分类标签,直观展示不同色彩在网页设计中的应用效果。
丰富性:提供大量的网页设计案例,覆盖各种颜色和设计风格。
易用性:用户可以方便地通过颜色搜索功能,快速找到与自己需求匹配的网页设计案例。
启发性:帮助用户打破设计瓶颈,激发新的设计思路和灵感。
CssWinner网页色彩分类适用人群
CssWinner网页色彩分类适用于以下人群:
网页设计师:需要获取网页设计灵感和参考,了解不同颜色在网页设计中的应用效果。
前端开发者:在开发过程中需要选择合适的颜色搭配,提升网页的美观性和用户体验。
UI/UX设计师:关注用户界面和用户体验的设计,需要借助色彩分类工具来优化设计方案。
CssWinner网页色彩分类使用常见问题
由于我无法直接访问CssWinner网页色彩分类的实时数据或用户反馈,因此无法提供具体的使用常见问题。不过,根据一般经验,以下是一些可能在使用类似工具时遇到的问题及建议:
色彩搜索不准确:建议检查输入的颜色代码是否正确,或尝试调整搜索条件以获取更准确的结果。
案例加载速度慢:这可能是由于网络问题或平台服务器负载较高导致的。建议在网络状况良好的情况下使用,或尝试在非高峰时段访问。
案例数量有限:虽然CssWinner提供了大量的网页设计案例,但可能仍然无法满足所有用户的需求。在这种情况下,用户可以尝试结合其他设计资源或平台来寻找更多的灵感和参考。
请注意,以上信息是基于对CssWinner网页色彩分类的一般理解而给出的,实际使用时可能会有所不同。建议直接访问CssWinner的官方平台以获取最准确和最新的信息。
相关导航

颜色渐变方案提供工具

AI配色
配色方案优化工具

zhongguose
中国传统颜色介绍网站

毒蘑菇配色
免费的配色工具

Adobe Color CC
在线配色工具

Colour lovers
色彩设计社群网站

flatuicolorpicker
配色方案工具

thedayscolor
色彩灵感提供网站

暂无评论...