uiverse素材组件库概述
uiverse素材组件库是干什么的?
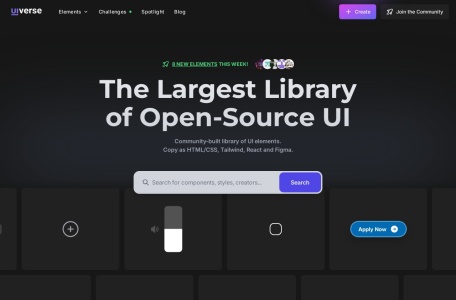
Uiverse是一个由Pixel Galaxies s.r.o打造的前端UI元素/组件分享平台,提供超过4000个基于MIT开源协议的UI元素/组件,可自由下载使用,并可用于商业项目。Uiverse致力于汇聚全球设计师及开发者的智慧,形成一个资源共享的创意社区。
uiverse素材组件库主要功能
Uiverse的主要功能是提供一个专门用于前端开发的各种酷炫UI组件的在线平台。这些组件涵盖了从基础的按钮、输入框到复杂的表单、加载动画等多种类型,几乎满足了前端开发中的所有需求。开发者可以在这里找到适合自己的UI组件,并直接应用到项目中,从而提高开发效率和质量。
uiverse素材组件库特点
Uiverse素材组件库的特点主要包括以下几个方面:
1. 资源丰富:提供超过4000个UI元素/组件,涵盖了前端开发的各个方面。
2. 开源免费:所有组件都基于MIT开源协议发布,用户可以自由下载使用,并可用于商业项目。
3. 全球共享:汇聚了全球设计师和开发者的智慧,形成一个资源共享的创意社区。
4. 易于使用:网站上展示的所有的UI元素都是运行的结果,用户可以直观地体验,感受酷炫和细致的交互。同时,提供了搜索功能,方便用户快速找到所需的组件。
5. 现代技术:大多数作品都运用了现代CSS语法构建,同时兼具了视觉和体验。
uiverse素材组件库适用人群
Uiverse素材组件库主要适用于以下几类人群:
1. 前端开发者:无论是个人开发者、初创企业还是大型企业,都可以从Uiverse中找到适合自己的UI组件,提高开发效率和质量。
2. 设计师:设计师可以通过Uiverse获取灵感,提升自己的设计水平。同时,也可以将设计作品上传到平台上,与其他设计师和开发者分享。
3. 学习前端开发的学生:Uiverse为学习前端开发的学生提供了一个丰富的实践资源库,有助于他们更好地掌握前端开发技能。
uiverse素材组件库使用常见问题
关于Uiverse素材组件库的使用常见问题,由于具体问题的多样性,这里无法一一列举。但一般来说,用户可能会遇到以下问题:
1. 如何搜索组件:用户可以在首页的搜索框中输入关键词来搜索组件,如“表单”、“按钮”等。
2. 如何下载组件:用户可以在组件详情页点击下载按钮,即可将组件下载到本地。
3. 如何使用组件:下载后的组件通常包含HTML、CSS和JavaScript文件,用户需要将这些文件引入到自己的项目中,并按照组件的文档进行使用。
4. 组件兼容性问题:由于不同浏览器和设备的差异性,用户在使用组件时可能会遇到兼容性问题。这时可以查阅组件的文档或搜索相关解决方案。
对于更具体的问题,建议用户查阅Uiverse的官方文档或联系客服寻求帮助。
相关导航

站酷 (ZCOOL),中国设计师互动平台。深耕设计领域十五年,站酷聚集了1400万设计师、摄影师、插画师、艺术家、创意人,设计创意群体中具有较高的影响力与号召力。

UI设计日报
免费的开源 UI 设计资源每天更新。

TOPYS
抢先知晓全球最新鲜、最棒的创意资讯,扩充你的灵感库。

UI Notes
探索 UI 设计的最新趋势、浏览竞品的产品设计、快速找到工作中需要的灵感

4A广告提案网
每天更新全球最新最热的广告圈资讯、创意;关注新知,广告,文案,创意,策划,设计,艺术,人文。。。

五角星设计联盟
五角星设计联盟官网入口网址,美国老牌平面、建筑和工业设...

TVCBOOK
专业创作人激发创意灵感的创新平台。汇聚全球500w+创意灵感观看搜索,覆盖100万创意人才,与众多会员品牌、广告代理、媒体、专业创作人探索创意未来。

Despiration
Despiration,国外创意设计灵感社区网站

暂无评论...