
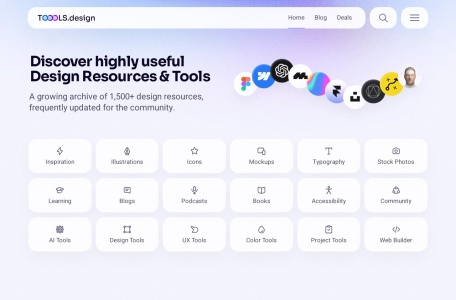
Toools.design概述
Toools.design是一个设计工具与资源聚合平台,它提供了丰富的设计资源和工具,旨在帮助用户提升设计效率。
Toools.design主要功能
Toools.design拥有1000多种设计工具,涵盖了图标库、样机、灵感、字体、设计工具、色彩工具、开发工具等18个主要类别。用户可以在线设计海报、logo、微信公众号封面、二维码样式、电子名片、PPT文稿、电商商品详情页、图标、活动封面、简历等各类样式模板。此外,它还提供了丰富的素材供用户下载和使用。
Toools.design特点
1. 资源丰富:Toools.design拥有庞大的设计工具和素材库,且每周还在不断更新中,确保用户能够获取到最新的设计资源。
2. 分类清晰:平台上的设计工具和素材被分门别类地整理,方便用户根据需求进行查询和筛选。
3. 在线设计:用户无需下载任何软件,即可在Toools.design上进行在线设计,大大简化了设计流程。
4. 适用广泛:无论是设计新手还是专业人士,都能在Toools.design上找到适合自己的设计工具和素材。
Toools.design适用人群
Toools.design非常适合职场工作者、大学生、自媒体人士等需要频繁进行设计工作的用户群体。它提供了丰富的设计资源和工具,能够帮助用户快速完成设计工作,提高工作效率。
Toools.design使用常见问题
由于我无法直接获取Toools.design用户反馈或官方支持文档中的常见问题,以下是一些基于通用设计工具使用经验的常见问题及建议:
1. 如何快速找到需要的设计工具或素材?
建议:利用Toools.design的分类功能,先确定所需资源的类别,然后在该类别下进行搜索或浏览。
2. 在线设计工具如何保存和导出设计作品?
建议:大多数在线设计工具都提供了保存和导出功能,用户可以在完成设计后,点击相应的按钮进行保存或导出。具体操作可参考Toools.design的官方教程或帮助文档。
3. 遇到设计工具使用问题怎么办?
建议:首先尝试查阅Toools.design的官方教程或帮助文档,如果问题仍未解决,可以联系平台客服或在相关设计论坛和社区寻求帮助。
4. 如何确保下载的设计素材质量?
建议:在下载设计素材前,先预览素材的效果和质量,确保满足自己的需求。同时,可以关注Toools.design上用户评价较高的素材或设计师推荐的素材。
请注意,由于Toools.design的具体功能和用户界面可能随时间发生变化,以上信息仅供参考。在实际使用过程中,建议用户直接访问Toools.design平台,以获取最准确和最新的使用指南和帮助。
相关导航

bpando官网入口网址,国外品牌和包装设计作品分享...

UI Notes
探索 UI 设计的最新趋势、浏览竞品的产品设计、快速找到工作中需要的灵感

Despiration
Despiration,国外创意设计灵感社区网站

全球美图收藏采集站

ZCOOL
站酷 (ZCOOL),中国设计师互动平台。深耕设计领域十五年,站酷聚集了1400万设计师、摄影师、插画师、艺术家、创意人,设计创意群体中具有较高的影响力与号召力。

4A广告提案网
每天更新全球最新最热的广告圈资讯、创意;关注新知,广告,文案,创意,策划,设计,艺术,人文。。。

uiverse素材组件库
一个聚集了超多好看 UI 的组件库,全部都是由 HTML 和 CSS 制作,代码开源,可以免费复制使用。

五角星设计联盟
五角星设计联盟官网入口网址,美国老牌平面、建筑和工业设...

暂无评论...