笔.COOL – 专业的在线HTML/CSS/JS编辑器和开发工具。支持实时预览、代码格式化、Emmet语法、在线运行。让前端开发更简单高效。
笔.COOL的概述与主要功能
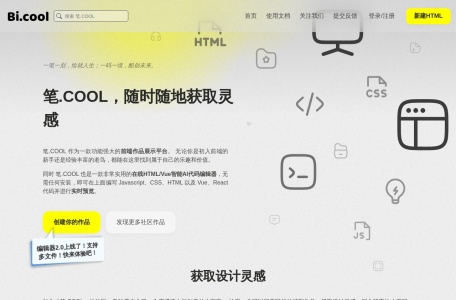
笔.COOL是一个功能完备、使用便捷的在线HTML/Vue代码编辑器和作品分享平台。它提供了一个在线的HTML、CSS、JavaScript以及Vue代码编辑器,无需任何安装,用户只需打开网站,就可以开始编写前端代码。笔.COOL的主要功能包括在线编码、实时预览、代码云端存储、作品分享等。
笔.COOL的主要功能
在线编码:支持HTML、CSS、JavaScript以及Vue代码的编写,提供代码高亮、自动补全等功能,提高编码效率。
实时预览:预览界面会随着代码更新进行实时刷新,开发者可以立即看到代码的运行效果,这对于快速迭代和调试非常有用。
代码云端存储:登录后,编辑器会自动将用户的项目同步保存到云端,避免代码丢失的风险,并允许用户在任何时间、任何地点继续创作。
作品分享:用户可以轻松地将作品分享给他人,只需复制作品链接并发送给朋友,他们便能够直接打开链接预览作品及源码。
笔.COOL的特点
笔.COOL的特点主要体现在以下几个方面:
零门槛准入与高效性:无需复杂的安装过程,用户即可立即开始编码,实时预览功能大大提升了开发效率与创作乐趣。
智能AI代码编辑器:笔.COOL内置智能AI,为用户提供更智能的编码建议和优化方案。
强大的嵌入功能:用户可以将编辑器及作品嵌入个人博客或网站中,为访问者带来沉浸式的代码学习与互动体验。
活跃的社区:笔.COOL社区活跃,用户可以在上面发现更多好作品,获取设计灵感,浏览他人源码,学习代码实现思路。
笔.COOL的适用人群
笔.COOL适用于所有对前端开发感兴趣的人群,包括初学者、前端开发者、网页设计师等。无论是为了展示前端作品、复现BUG,还是学习其他人的代码,笔.COOL都是一个非常好的选择。
笔.COOL使用常见问题
关于笔.COOL的使用常见问题,由于具体问题的多样性和实时性,这里无法一一列举。但一般来说,用户在使用笔.COOL时可能会遇到一些与编辑器功能、代码运行、作品分享等相关的问题。如果遇到问题,用户可以尝试以下解决方法:
查阅官方文档或帮助中心:笔.COOL的官方网站通常会提供详细的文档和帮助中心,用户可以在其中找到关于编辑器使用、常见问题解答等信息。
在社区寻求帮助:笔.COOL社区活跃,用户可以在社区中发帖提问,寻求其他用户的帮助和建议。
联系客服支持:如果问题无法通过上述方式解决,用户还可以联系笔.COOL的客服支持团队,寻求专业的帮助和支持。
请注意,由于我无法实时获取用户反馈和官方更新信息,因此以上建议可能无法涵盖所有可能的问题。在实际使用过程中,如果遇到问题,建议直接参考笔.COOL的官方文档或联系客服支持以获取最准确的解决方案。
相关导航

JS和CSS 代码片段调试

在线运行(JSRun)
在线运行(JSRun)官网入口网址,JSRUN是一款支持手机编程的在线编辑器, 支持30多种语言的在线运行工具,j

高手工具(在线运行)
高手工具(在线运行)官网入口网址,在线PHP、Python、 CSS、JS 调试,中文简繁体转换,进制转换等工具

在线代码测试运行(CodePen)
在线代码测试运行(CodePen)官网入口网址, 在线代码测试工具

高手工具
在线PHP、Python、 CSS、JS 调试,中文简繁体转换,进制转换等工具

js在线运行
一款支持手机编程的在线编辑器

在线运行
JSRUN是一款支持手机编程的在线编辑器, 支持30多种语言的在线运行工具,j

DBFiddle
在线数据库和Noed.js的环境试用

暂无评论...