JSFiddle – Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle.
JSFiddle的概述
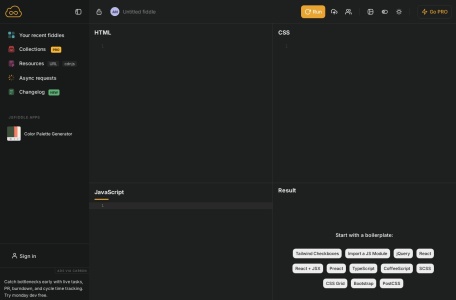
JSFiddle是一个在线的前端代码编辑器和调试工具,它提供了一个简洁的界面,使开发人员可以在浏览器中实时预览他们的代码。JSFiddle支持HTML、CSS和JavaScript代码的编写、调试和分享,非常适合用于前端开发的快速原型设计和测试。
JSFiddle的主要功能
1. 代码编辑:JSFiddle允许用户同时编辑HTML、CSS和JavaScript代码,提供了一个集成的开发环境。
2. 实时预览:用户可以在编辑代码的同时,实时预览代码在浏览器中的效果,这大大加快了开发和调试的速度。
3. 代码分享:JSFiddle允许用户生成代码的链接,方便与他人分享和协作。用户还可以选择嵌入代码到网页中,以便在博客或论坛中展示代码效果。
4. 支持多种框架和库:JSFiddle支持多种前端框架和库,如jQuery、React、Vue.js等,用户可以在编辑器的设置中选择所需的库或框架,然后在代码中直接使用它们。
JSFiddle的特点
1. 简洁易用:JSFiddle的界面简洁明了,操作流程高效,用户可以快速上手。
2. 实时反馈:实时预览功能使得用户可以在编写代码的同时,立即看到代码的运行结果,这对于快速调试和测试非常有帮助。
3. 社区支持:JSFiddle拥有一个活跃的社区,用户可以在其中分享代码、寻求帮助和反馈。
4. 跨平台支持:JSFiddle支持多种浏览器和设备,用户可以实时查看和调试代码在不同环境下的效果。
JSFiddle的适用人群
JSFiddle非常适合前端开发人员、设计师、学生以及对前端开发感兴趣的人。它提供了一个快速、简便的方式来编写、调试和分享HTML、CSS和JavaScript代码,无需在本地安装和配置复杂的开发环境。
JSFiddle使用常见问题
1. 代码运行不正常:有时候在JSFiddle上编写的代码在运行时可能会出现一些奇怪的问题,例如代码无法正常执行、页面显示异常等。这可能是由于JSFiddle的环境和浏览器的差异导致的。
2. 依赖库加载问题:如果在JSFiddle中使用了外部的依赖库,有时候可能会遇到加载失败或加载顺序错误的问题。这可能是由于JSFiddle的环境限制或网络问题导致的。在这种情况下,可以尝试使用其他的CDN链接或将依赖库直接复制到代码中。
3. 编辑器限制:JSFiddle提供了一个简单的代码编辑器,但它可能不如一些专业的代码编辑器功能强大。例如,可能缺少代码自动补全、代码折叠、多光标编辑等功能。这可能会给开发带来一些不便。
4. 无法保存代码:JSFiddle允许用户保存代码并生成一个分享链接,但有时候可能会遇到无法保存代码的问题。这可能是由于网络问题或JSFiddle服务器的故障导致的。在这种情况下,可以尝试重新保存或稍后再试。
总的来说,尽管JSFiddle是一个方便的在线前端开发工具,但在使用过程中可能会遇到一些问题。为了更好地解决这些问题,建议在开发过程中及时备份代码,并尝试使用其他的在线或本地开发工具作为补充。
相关导航

在线数据库和Noed.js的环境试用

js在线运行
一款支持手机编程的在线编辑器

在线代码测试运行(CodePen)
在线代码测试运行(CodePen)官网入口网址, 在线代码测试工具

在线代码测试运行
在线代码测试工具

Python Tutor
Python Tutor官网入口网址,用来可视化执行代码

在线运行(JSRun)
在线运行(JSRun)官网入口网址,JSRUN是一款支持手机编程的在线编辑器, 支持30多种语言的在线运行工具,j

前端在线编辑器
一个简洁易用,功能丰富的前端在线代码编译器,支持多种预处理语言的编译及效果预览. ,前端在线编辑器官网入口网址

在线运行
JSRUN是一款支持手机编程的在线编辑器, 支持30多种语言的在线运行工具,j

暂无评论...