Curated collection of 92 free beautiful CSS buttons, ready-to-use for your next projects. Click to copy.
CSS Scan的概述
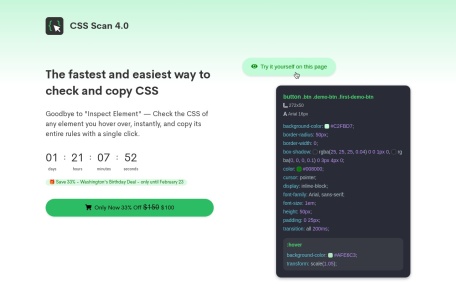
CSS Scan是一款专为网页开发者设计的工具,它能够帮助用户快速查看、复制和分析网页元素的CSS样式。这款工具以其实时性、便捷性和高效性著称,为网页设计和开发过程带来了极大的便利。
CSS Scan的主要功能
CSS Scan的主要功能包括:
1. 实时扫描和提取CSS样式:用户只需将鼠标悬停在任何网页元素上,CSS Scan即可实时显示出该元素的CSS代码,包括字体、颜色、布局等属性。
2. 一键复制CSS代码:用户点击鼠标或按下快捷键,即可轻松将所需的CSS代码复制到剪贴板,方便后续使用或修改。
3. 实时预览和调试:CSS Scan允许用户在不离开当前页面的情况下,对样式进行实时调整,并立即看到更改效果,从而加速迭代设计思路、测试新想法的过程。
4. Codepen预览:用户可以直接在Codepen中预览和调试CSS样式,为学习和实践提供了更加便捷的途径。
CSS Scan的特点
CSS Scan的特点主要包括:
1. 精确性高:CSS Scan能够准确地扫描和提取网页元素的CSS样式,确保用户获取到的代码准确无误。
2. 操作简便:用户无需打开开发者工具或进行繁琐的操作,只需将鼠标悬停在元素上即可查看CSS代码,大大简化了工作流程。
3. 结果易于理解:CSS Scan提供的CSS代码结构清晰、易于理解,有助于用户更快地学习和掌握网页样式设计技巧。
4. 高效性:通过一键复制、实时预览和调试等功能,CSS Scan显著提高了网页设计和开发的效率。
CSS Scan的适用人群
CSS Scan主要适用于以下人群:
1. 网页开发者:CSS Scan为网页开发者提供了强大的CSS样式查看、复制和分析功能,有助于他们更高效地完成网页设计和开发工作。
2. 网页设计师:网页设计师可以使用CSS Scan来查看和学习其他网页的样式设计技巧,从而提升自己的设计水平。
3. 前端开发初学者:对于前端开发初学者来说,CSS Scan是一个很好的学习工具,它可以帮助他们更快地理解和掌握CSS样式设计的基本原理和方法。
CSS Scan使用常见问题
关于CSS Scan的使用常见问题,由于具体的问题可能因人而异,以下是一些可能遇到的问题及建议的解决方案:
1. 无法扫描到某些元素的CSS样式:
– 解决方案:确保CSS Scan插件已正确安装并启用。同时,检查浏览器是否有其他插件或扩展可能干扰CSS Scan的正常工作。
2. 复制的CSS代码无法正常使用:
– 解决方案:检查复制的CSS代码是否完整无误。如果代码被截断或格式混乱,请尝试重新复制或检查原始网页的CSS样式是否正确。
3. 实时预览和调试功能无响应:
– 解决方案:尝试刷新网页或重启浏览器,以确保CSS Scan插件能够正常工作。如果问题仍然存在,请联系CSS Scan的官方客服寻求帮助。
请注意,由于我无法直接访问CSS Scan的实时数据或用户反馈,以上问题和解决方案可能并不完全准确或全面。在实际使用过程中,如果遇到任何问题,建议直接参考CSS Scan的官方文档或联系官方客服获取帮助。
相关导航

专为前端打造

grep.app 代码片段
grep.app 代码片段官网入口网址,一个在线代码搜索工具。

白码
低代码开发平台,白码自研的AIR低代码(low-code)引擎,支持低代码和无代码两种应用程序开发模式

Web前端兼容性列表
前端好帮手

腾讯地图经纬度反查
腾讯地图经纬度反查

searchcode
searchcode is a free source code search engine. Code snippets and open source (free sofware) repositories are indexed and searchable.

百度拾取坐标系统
拾取坐标系统。百度地图经纬度 反查

CSS-Loaders 加载动画
一个专门展示和提供CSS加载动画样式的网站。提供超多纯 CSS 加载动画效果,直接点击动画复制 CSS 代码,方便开发者快速集成到自己的项目中,CSS-Loaders 加载动画官网入口网址

暂无评论...