
Redux.js简介与主要功能
Redux.js是一个用于管理JavaScript应用程序中状态(数据)的库。它允许开发者以可预测的方式存储、访问和更新应用的状态。Redux的主要功能是将应用的所有状态集中存储在一个单一的“store”中,并通过发送“action”来触发状态的更新。这些更新通过纯函数“reducer”来执行,确保每次状态变化都是可预测和可追溯的。
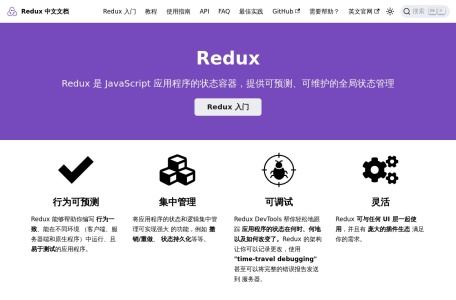
Redux.js主要功能
状态集中管理:Redux将整个应用的状态集中存储在一个单一的store中,方便读取和共享。
可预测的状态更新:通过发送action和纯函数reducer来更新状态,确保每次状态变化都是可预测和可追溯的。
时间旅行调试:Redux提供了强大的开发者工具,如Redux DevTools,允许开发者进行时间旅行调试,即可以回溯和查看应用的状态变化历史。
Redux.js特点
单一数据源:整个应用的状态被存储在一个JavaScript对象树中,通过Redux的store来管理。
状态是只读的:状态只能通过发送action来触发更新,不能直接修改状态。
纯函数来执行更新:Reducer函数是纯函数,它接收当前的state和action,并返回一个新的state。
Redux.js适用人群
Redux.js适用于那些需要管理复杂状态的JavaScript应用程序开发者。特别是当你的项目变得庞大,状态管理变得复杂时,Redux可以提供一个清晰、可预测的状态管理方式。它特别适用于React应用,但也可以与其他视图库协同工作。
Redux.js使用常见问题
如何创建Redux Store并将其与React应用程序连接?
创建Store:首先需要引入redux的createStore方法,然后创建一个Reducer函数来定义应用程序的初始状态和状态更新逻辑。
整合React:使用react-redux库的Provider组件来包裹你的React应用程序组件,这样你的应用程序就可以访问到Redux的Store。
如何创建Action和Reducer来更新状态?
创建Action:Action是一个包含type属性的普通对象,它可能还包含一些其他的数据字段。
创建Reducer:Reducer是一个函数,它接收当前的state和一个action,然后返回一个新的state。
如何在组件中访问Redux Store中的数据?
使用mapStateToProps:使用react-redux的connect函数可以将Redux Store中的数据映射到React组件的props中。
使用useSelector:如果你使用的是React Hooks,可以使用useSelector钩子来访问Redux Store中的状态。
此外,对于Redux.js的使用,开发者还需要注意避免过度使用Redux,对于简单的状态管理,可以在组件级别进行处理,而不需要引入Redux。同时,随着Redux生态系统的发展,如Redux Toolkit、Redux Thunk等工具和中间件的出现,开发者可以更加便捷地管理和更新应用的状态。
相关导航

Next.js 支持规模化的生产级 React 应用程序。

Yii
Yii Framework 是一个基于组件、用于开发大型 Web 应用的高性能 PHP 框架。

ZUI
一个基于 Bootstrap 深度定制开源前端实践方案,帮助你快速构建现代跨屏应用。

Preact
Preact 是 React 的轻量化替代方案,体积仅有 3KB,并且提供了与 React 相同的 API

NuxtJS
Vue.js 通用应用框架

ThinkPHP框架
ThinkPHP 是一个免费开源的,快速、简单的面向对象的 轻量级PHP开发框架

暂无评论...