
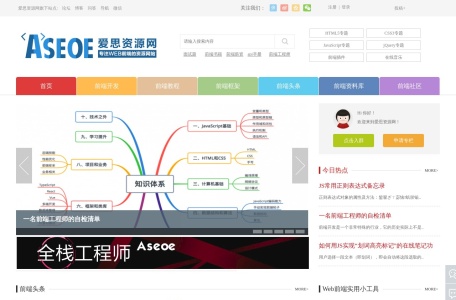
Javascript思维导图概述
Javascript思维导图是一种使用图形化方式组织和展示Javascript语言知识点的工具。它通过将复杂的信息结构化为易于理解和记忆的图表,帮助学习者更好地掌握Javascript的语法、概念和应用。
Javascript思维导图主要功能
Javascript思维导图的主要功能包括:
1. 知识整合:将Javascript的众多知识点如数据类型、控制结构、函数、对象、DOM操作、事件处理、异步编程等整合到一个图表中,形成系统的知识框架。
2. 辅助学习:通过直观的图形展示,帮助学习者快速理解Javascript的语法和概念,提高学习效率。
3. 记忆强化:利用图像、颜色等视觉元素与关键词建立记忆链接,增强对知识点的记忆效果。
4. 思维启发:通过思维导图的发射性思维结构,激发学习者的联想和创新能力,有助于解决复杂问题。
Javascript思维导图特点
Javascript思维导图的特点主要包括:
1. 直观性:使用图形和线条直观展示知识点之间的关系和层次结构,易于理解和记忆。
2. 系统性:将Javascript的知识点整合为一个有机的整体,帮助学习者形成系统的知识框架。
3. 灵活性:支持自定义节点和连接,可以根据学习者的需求进行调整和扩展。
4. 可视化:提供丰富的图标和模板,支持多种导出格式如图片、PDF等,方便分享和展示。
Javascript思维导图适用人群
Javascript思维导图适用于以下人群:
1. 初学者:通过思维导图快速了解Javascript的语法和基本概念,形成初步的知识框架。
2. 进阶学习者:在掌握基础知识后,使用思维导图深化对Javascript高级特性和应用的理解。
3. 教育工作者:用于辅助教学,帮助学生系统地学习和掌握Javascript知识。
4. 开发者:作为日常学习和工作的辅助工具,帮助整理和优化代码逻辑。
Javascript思维导图使用常见问题
在使用Javascript思维导图时,可能会遇到以下问题:
1. 知识点遗漏:由于思维导图的结构化特性,有时可能会遗漏某些细节知识点。解决方法是定期检查并更新思维导图,确保覆盖所有重要内容。
2. 信息过载:在思维导图中添加过多信息可能会导致信息过载,影响理解和记忆。建议将思维导图分解为多个部分或主题,分别进行展示和学习。
3. 软件使用不熟悉:初学者可能不熟悉思维导图软件的操作。可以通过观看教程视频、阅读帮助文档或参加培训课程等方式提高软件使用技能。
4. 导出格式问题:在导出思维导图时可能会遇到格式不兼容或质量不佳的问题。建议根据需求选择合适的导出格式和分辨率,并确保软件为最新版本以获得最佳效果。
相关导航

Codecademy编程学习官网入口网址,一个全面、实践为主的在线编程学习平台,提供各种编程语言和技术的学习课程,如HTML & CSS、Python、JavaScript等。

小虎鲸Scratch资源站
一个免费的scratch资源网站,小虎鲸Scratch资源站官网入口网址

ES6 入门教程
ECMAScript 6 入门教程

百度前端技术学院
百度创办的免费前端技术学习

Java 教程
Java 教程

菜鸟教程
提供了编程的基础技术教程

Bootstrap 教程
Bootstrap 教程

Road 2 Coding
编程自学之路