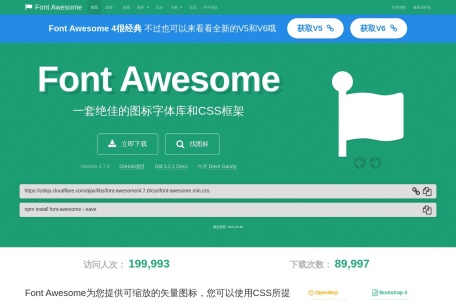
Font Awesome概述
Font Awesome是一套由字体和CSS样式组成的矢量图标集合,它包含了大量的矢量图标,可以通过CSS样式直接在网页中使用。这些图标可以用于增强网页的可视化效果,提供更好的用户体验。
Font Awesome主要功能
Font Awesome的主要功能是提供丰富多样的图标资源,这些图标涵盖了各种常见用途,如箭头、社交媒体图标、文件类型图标等。通过简单的HTML和CSS代码,用户可以在网页或应用程序中轻松引入和使用这些图标,无需复杂的图像处理或设计技能。此外,Font Awesome还支持图标的自定义,包括大小、颜色、阴影等属性的调整,以满足不同项目和设计风格的需求。
Font Awesome特点
Font Awesome的特点主要包括以下几个方面:
1. 图标资源丰富:Font Awesome提供了超过5000个矢量图标,涵盖了各种常见用途和风格。
2. 易于使用:用户只需通过HTML和CSS代码即可轻松引入和使用图标,无需复杂的操作或技能。
3. 可定制性强:图标的大小、颜色、阴影等属性都可以通过CSS进行定制,满足不同场景下的需求。
4. 跨平台兼容性:Font Awesome图标可以在各种设备和浏览器上使用,包括桌面、移动设备和响应式网页设计。
5. 轻量级:Font Awesome字体文件相对较小,加载速度快,有助于提高网页性能。
Font Awesome适用人群
Font Awesome适用于广大前端开发人员、UI设计师以及需要在网页或应用程序中引入图标的任何人。无论你是正在开发一个网站、移动应用还是桌面应用,Font Awesome都能提供丰富的图标资源来满足你的需求。
Font Awesome使用常见问题
在使用Font Awesome时,用户可能会遇到一些问题。以下是一些常见问题及其解决方法:
1. 图标不显示:如果图标只显示一个空心的框框或不显示任何内容,这通常是因为Font Awesome的字体文件没有加载成功。可能的原因包括网络问题、本地路径错误或字体文件损坏。解决方法包括检查网络连接、确认字体文件路径正确、重新下载或修复字体文件等。
2. 图标样式不正确:如果图标的大小、颜色或阴影等属性与预期不符,可能是因为CSS样式没有正确应用。解决方法包括检查CSS代码是否有误、确认CSS文件已正确引入并加载等。
3. 兼容性问题:虽然Font Awesome具有良好的跨平台兼容性,但在某些特定环境或浏览器上仍可能出现显示问题。解决方法包括更新浏览器版本、使用兼容性模式或寻找替代图标库等。
综上所述,Font Awesome是一个功能强大、易于使用和高度可定制的图标库,它适用于各种网页和应用程序的开发和设计。在使用过程中,用户可能会遇到一些问题,但通过仔细排查和解决这些问题,可以充分利用Font Awesome提供的丰富图标资源来提升用户体验和满意度。