
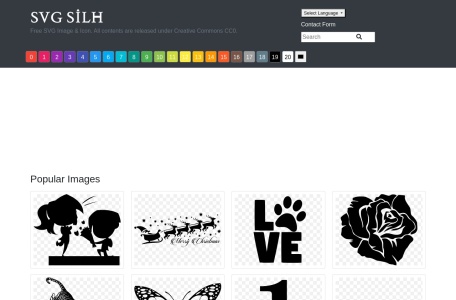
SVG Silh的概述
SVG Silh是一个免费开源的矢量素材网站,它提供了大量高质量的矢量素材,包括人物、动物、节日、建筑、自然、音乐、边框、勋章等多种类型。这些素材均以SVG格式提供,使得用户可以在不损失质量的情况下任意缩放图像,非常适合需要保持清晰度的设计场景。
SVG Silh的主要功能
SVG Silh的主要功能是为设计师、艺术家和爱好者提供高质量的矢量素材资源。用户可以在网站上浏览和搜索各种类型的矢量素材,并根据需要下载使用。这些素材可以用于各种设计项目,如海报、包装、网站设计、APP设计等。
SVG Silh的特点
SVG Silh的特点主要包括以下几点:
1. 高质量矢量素材:网站上的素材均为高质量的矢量图,可以无限放大而不失真。
2. 多种下载格式:用户可以选择下载PNG或SVG格式的素材,满足不同的设计需求。
3. 丰富的素材种类:网站提供了丰富多样的素材类型,涵盖了人物、动物、节日、建筑等多个领域。
4. 免费开源:所有素材均可免费下载和使用,且无需注册或登录即可访问。
5. 实时编辑颜色:所有素材均能实时编辑颜色,用户可以根据自己的需求进行自定义设置。
SVG Silh的适用人群
SVG Silh适用于各种需要矢量素材的设计师、艺术家和爱好者。无论是专业的设计师还是业余的爱好者,都可以在这个网站上找到满足自己需求的素材资源。
SVG Silh使用常见问题
关于SVG Silh的使用,以下是一些常见问题及其解答:
1. 如何下载素材?
用户可以在网站上浏览和搜索所需的素材,找到后点击下载按钮即可。网站支持多种下载格式,用户可以根据自己的需求选择。
2. 如何编辑素材?
用户可以使用任何文本编辑器轻松编辑SVG格式的素材,因为它们本质上只是XML文档。对于PNG格式的素材,用户可以使用图像编辑软件进行编辑和修改。
3. 素材是否可商用?
网站上的所有素材均可免费下载和使用,包括商用。但用户在使用时需要遵守相关的版权和使用规定。
4. 遇到素材无法下载怎么办?
如果用户遇到素材无法下载的情况,可以尝试更换网络环境或稍后再试。如果问题仍然存在,可以联系网站客服寻求帮助。
5. 如何联系网站客服?
用户可以在网站上查找客服联系方式,如邮箱或在线聊天工具等。如果遇到问题或需要帮助,可以随时联系客服寻求解决方案。
SVG Silh相关导航

沙沙野官网入口网址,摄影图片、设计作品和视频售卖商城

VideoPlasty
VideoPlasty官网入口网址,很多不错的卡通角色动画、动画mov免抠视频,GIF动图资源商城,同时提供部分免费素材下载,用来做课件或mg动画挺不错的。

Freedesignfile
Freedesignfile官网入口网址,免费设计素材下载,矢量图,图片,psd,图标,字体,数量大

animockup
在线动画模型Mock工具

themockup.club
themockup.club官网入口网址,样机俱乐部,免费样机下载

mock.video
mock.video官网入口网址,在线生成视频样机

DOTOWN
DOTOWN官网入口网址,免费可商用的像素风插画库,有很多分类与标签,可以当作图标或装饰素材使用,默认下载为PNG免抠图

素材集市
素材集市官网入口网址,这个网站收集了很多不错的设计素材与资源,大部分需要充值积分才能下载,也有部分素材可以免费下载






SVG Silh