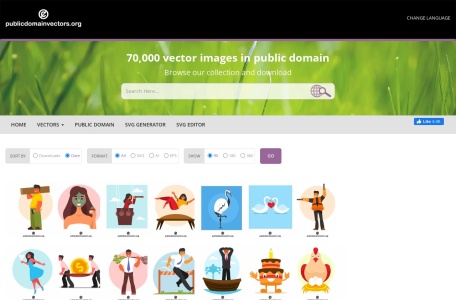
Publicdomainvectors概述
Publicdomainvectors是一个提供大量公共领域矢量素材的网站,这些素材不受版权限制,用户可以自由使用这些素材于个人或商业项目中,无需支付版权费用或寻求授权。
Publicdomainvectors主要功能
Publicdomainvectors的主要功能是提供矢量素材资源。这些素材涵盖了广泛的主题和风格,从简单的形状和线条到复杂的插图和场景,几乎可以满足各种设计需求。用户可以通过网站的搜索功能或浏览分类来查找所需的矢量素材,并轻松下载使用。
Publicdomainvectors特点
Publicdomainvectors的特点主要体现在以下几个方面:
1. 无版权限制:所有素材均处于公共领域,用户可以自由使用,无需担心版权问题。
2. 资源丰富:拥有超过六万张的矢量图形资源库,涵盖了广泛的主题和风格。
3. 易于编辑和调整:素材以SVG格式提供,易于编辑和调整,适用于网页设计、印刷品、广告等多种媒介。
4. 下载便捷:用户只需点击所需素材旁边的下载按钮,即可获得SVG文件,使用过程简单快捷。
Publicdomainvectors适用人群
Publicdomainvectors适用于需要免费素材的设计师和开发者。无论是专业设计师、网页开发者、广告制作人员还是其他需要矢量素材的创意工作者,都可以从Publicdomainvectors中找到满足自己需求的素材。
Publicdomainvectors使用常见问题及解决方案
由于我无法直接访问Publicdomainvectors的用户反馈或技术支持系统来获取具体的常见问题及解决方案,以下是一些基于一般用户经验和网站特性的可能问题及建议解决方案:
1. 问题:无法找到所需的矢量素材。
解决方案:利用网站的搜索功能,输入关键词进行搜索。同时,可以浏览不同的分类和标签,以发现更多相关素材。
2. 问题:下载素材后无法正常使用或编辑。
解决方案:确保下载的素材文件完整无损,并检查自己的设计软件是否支持SVG格式。如有问题,可以尝试使用其他矢量图形编辑软件打开或转换文件格式。
3. 问题:对网站的使用规则或版权条款有疑问。
解决方案:仔细阅读网站的使用协议和版权声明,或联系网站客服获取更多帮助和解答。
请注意,以上问题及解决方案仅供参考,具体使用过程中遇到的问题可能因个人情况和网站更新而有所不同。如遇问题,建议直接访问Publicdomainvectors的官方网站或联系其客服获取更准确的帮助。
相关导航

UnityFreaks官网入口网址,有上万个免费的游戏设计素材资源包,不过需要注册登录后才能下载,只提供试用,在项目中使用的话还是要付费才行

storytale
storytale官网入口网址,各种高质量人物插画合集,收费

Vertex
Vertex官网入口网址,一个免费可商用的3D图标插画素材库,点开后支持调整旋转角度、颜色、打光等参数,可以一键下载为高质量PNG免抠图,挺不错的

colourco
colourco官网入口网址,多种色彩选择工具,很方便

Pictor
Pictor官网入口网址,免费商务插画包,可以免费商用无需注明出处

Free illustrations
Free illustrations官网入口网址,国外免费矢量插画大全,整合了超多免费插画资源,可以当成素材导航

webcolourdata
webcolourdata官网入口网址,输入网址直接获取网站的配色方案

originalmockups
originalmockups官网入口网址,免费样机贴图网站,质量挺高

暂无评论...