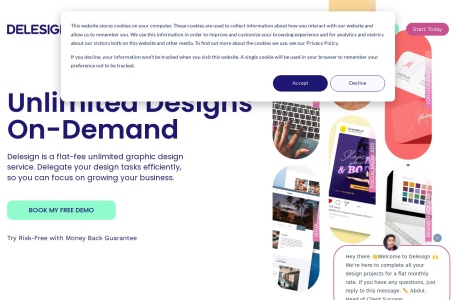
Delesign概述
Delesign的功能
Delesign是一个集大量设计分类于一体的材料库,它提供了丰富的设计素材和工具,使用户能够轻松地进行设计创作。具体来说,它可能包含各种类型的图形元素、模板、插画、HTML和CSS代码等,适用于网页和电子邮件模板的设计。此外,它还可能支持在线自定义和编辑功能,使用户能够根据自己的需求调整设计元素。
Delesign的特点
1. 免费商用:Delesign提供的素材和设计元素可以免费用于商业用途,这为设计师和企业节省了成本。
2. 在线自定义:用户可以在线自由操作Delesign中的设计元素,进行自定义调整,以满足特定的设计需求。
3. 丰富素材:Delesign包含了大量的图形元素、模板、插画等素材,为用户提供了广泛的选择空间。
4. 兼容性强:Delesign可能与多种设计软件兼容,如Sketch和Figma等,方便用户在不同平台间进行设计和协作。
Delesign的适用人群
Delesign适用于需要进行网页和电子邮件设计的专业人士,如网页设计师、UI/UX设计师、广告设计师等。同时,对于对设计感兴趣的个人用户来说,Delesign也是一个很好的选择,它提供了丰富的素材和工具,使用户能够轻松实现自己的设计创意。
Delesign使用常见问题
由于我无法直接访问Delesign的使用界面或用户反馈,因此无法提供具体的常见问题解答。然而,根据一般设计软件的使用经验,以下是一些可能的常见问题及其解决方案:
1. 素材下载问题:用户可能会遇到素材下载速度慢或下载失败的情况。这可能是由于网络问题或服务器负载过高导致的。解决方案包括检查网络连接、尝试在非高峰时段下载或联系Delesign的技术支持团队。
2. 素材使用限制:尽管Delesign提供的素材可以免费商用,但用户仍需注意素材的使用限制和版权要求。在使用前,建议仔细阅读Delesign的使用条款和条件,以确保合规使用。
3. 设计元素自定义问题:用户在使用Delesign进行设计时,可能会遇到自定义元素不生效或效果不符合预期的情况。这可能是由于软件bug或用户操作不当导致的。解决方案包括重启软件、检查操作步骤或联系技术支持团队寻求帮助。
请注意,由于我无法直接访问Delesign的实时数据或用户反馈,因此以上信息可能并不完全准确或全面。对于具体的使用问题和解决方案,建议直接访问Delesign的官方网站或联系其技术支持团队进行咨询。
相关导航

Cutestockfootage官网入口网址,免费视频素材下载

materialmixer
materialmixer官网入口

Figma Community
Figma Community官网入口网址,各种设计素材和插件资源合集,Figma专属设计资源

Freepiker
Freepiker官网入口网址,国外设计素材与资源免费下载网站,有PPT模板、PS模板以及一些矢量素材

previewed
previewed官网入口网址

pixeltrue
pixeltrue官网入口网址,免费可商用插画下载,有部分动态插画素材,除此之外,这个公司还有其他收费的矢量素材包

hailpixel
hailpixel官网入口网址,在网页上移动鼠标可以获得不同的颜色,点选复制

Motion Videos
Motion Videos官网入口网址,MG动画作品在线分享

暂无评论...