Original Mockups的概述与主要功能
Original Mockups的概述
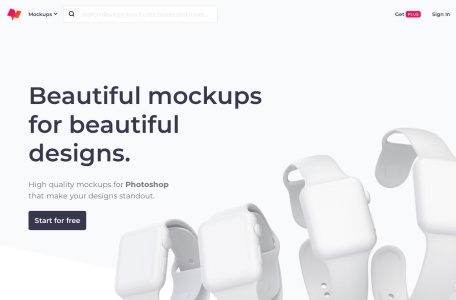
Original Mockups是一款用于产品原型设计的工具,它能够帮助设计师、产品经理和开发团队快速构建和演示界面布局、用户交互及整体产品设计方案。通过Original Mockups,用户可以将设计想法转化为可视化的原型,便于与团队成员、客户或用户沟通和反馈。
Original Mockups的主要功能
原型设计:Original Mockups提供了丰富的预设模板和元素,用户可以通过简单的拖放操作快速创建和修改界面原型。
交互设计:该工具支持设置事件触发,模拟用户操作的真实反馈,如鼠标悬停、点击、滚动等动画效果,从而更直观地展示产品交互。
多平台支持:Original Mockups支持多平台的原型设计,能够根据不同设备的需求调整界面设计,确保产品能够适应不同终端。
文件管理与导出:工具内置的文件管理功能帮助用户整理设计文件,支持将项目导出为HTML文件、图片或PDF文档,方便与开发团队共享设计规范和原型文件。
Original Mockups的特点
简洁易用的界面:Original Mockups的操作界面简洁明了,易于上手。
高效的原型开发:工具强调快速原型开发和迭代,适合在产品设计初期快速表达设计理念和基本布局。
强大的交互设计能力:虽然以低保真设计为主,但Original Mockups也支持一定的交互设计功能,帮助设计师在产品开发的早期阶段表达和验证设计想法。
Original Mockups的适用人群
Original Mockups适用于追求手绘风格及快速原型的产品经理和设计师,特别是对于短期内需要使用免费原型工具的人群来说,它是一个不错的选择。此外,它也适合小型团队或自由职业者在产品设计初期使用。
Original Mockups的使用常见问题及解决方案
常见问题一:项目无法正常启动
解决方案:确保已安装必要的软件环境(如Node.js和npm),并按照官方文档或社区提供的教程正确安装和配置Original Mockups。
常见问题二:小屏幕或触摸屏上功能不正常
解决方案:Original Mockups可能对小屏幕和触摸屏的支持有限。建议在大屏幕设备上使用,或在触摸屏上尝试调整屏幕缩放比例或使用外接鼠标。
常见问题三:生成PDF文件体积大且图像模糊
解决方案:在导出设置中尝试调整图像质量和文件大小以找到平衡点。如果可能的话,考虑导出为SVG或JSON格式再使用其他软件进行PDF转换。
请注意,由于Original Mockups的具体版本和更新情况可能因时间而变化,以上问题和解决方案可能需要根据实际情况进行调整。建议在使用过程中遇到问题时查阅官方文档或社区论坛以获取最新的帮助和支持。
相关导航

AI办公服务平台

colourco
colourco官网入口网址,多种色彩选择工具,很方便

anthonyboyd
anthonyboyd官网入口网址,样机素材网站,无门槛下载

Mockupden
Mockupden官网入口网址,免费样机资源站点,有超多质量不错的样机,点击下载后需要等待一段时间,相当于无门槛下载,别点到广告就行

素材集市
素材集市官网入口网址,这个网站收集了很多不错的设计素材与资源,大部分需要充值积分才能下载,也有部分素材可以免费下载

mockupplanet
mockupplanet官网入口网址,超多场景的综合样机免费下载

couleur
couleur官网入口网址,在线色彩选择工具,先在左边选一个颜色,再在中间拖动手柄控制饱和度,最后在右边选择亮度,说白了还是HSL配色工具,优点是右下方会推荐一个配色方案

ouch
ouch官网入口网址,系列风格人物与场景插画素材免费下载站点

暂无评论...