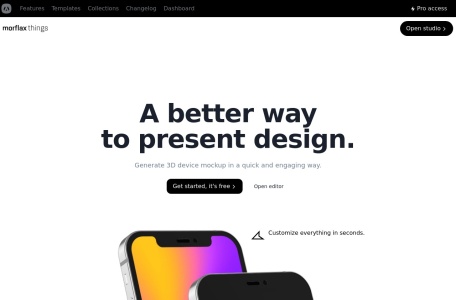
Morflax Things简介与主要功能
Morflax Things是一款基于Web端的交互式3D工具,主要用于生成定制的三维模型和插图。其主要功能包括制作3D插图、支持SVG转3D、Font生成3D插图以及提供多款Mockup样机供使用。通过Morflax Things,用户可以轻松创建和调整3D模型,无需下载安装任何软件,界面简单易用,所见即所得。
Morflax Things的主要功能
1. 制作3D插图:用户可以在Morflax Things中直接创建3D插图,无需专业的3D建模技能。
2. SVG转3D:支持将SVG格式的图形转换为3D模型,增加了创作的灵活性和多样性。
3. Font生成3D插图:用户可以将文字转换为3D插图,为设计作品增添独特的视觉效果。
4. 多款Mockup样机:提供多款Mockup样机,方便用户将设计作品应用于实际场景中,预览最终效果。
Morflax Things的特点
1. 无需下载安装:Morflax Things是一款在线工具,用户无需下载安装任何软件,即可通过浏览器访问和使用。
2. 界面简单易用:Morflax Things的界面设计简洁明了,用户可以轻松上手,快速掌握各项功能。
3. 所见即所得:用户可以在Morflax Things中实时预览和调整3D模型的效果,确保最终作品符合预期。
4. 丰富的素材库:提供100+以上的插图素材供直接使用,满足用户的不同创作需求。
Morflax Things适用人群
Morflax Things适用于广大设计师、创意工作者以及对3D建模感兴趣的用户。无论是专业设计师还是初学者,都可以通过Morflax Things轻松创建和调整3D模型,提升工作效率和创作灵感。
Morflax Things使用常见问题
由于Morflax Things是一款在线工具,其使用常见问题可能涉及网络连接、软件兼容性、操作指导等方面。然而,具体的使用常见问题可能因用户的具体情况和操作习惯而异。以下是一些可能遇到的常见问题及建议的解决方法:
1. 网络连接问题:如果无法访问Morflax Things,可能是网络连接不稳定或服务器维护导致的。建议检查网络连接是否正常,并稍后再试。
2. 软件兼容性问题:虽然Morflax Things是基于Web端的工具,理论上支持大多数现代浏览器,但仍有可能出现兼容性问题。如果遇到此类问题,建议尝试更换浏览器或更新浏览器版本。
3. 操作指导不足:对于初次使用Morflax Things的用户来说,可能会感到操作不够直观或缺乏指导。建议参考官方提供的教程或在线帮助文档,以快速掌握各项功能的使用方法。
请注意,由于我无法直接访问Morflax Things的实时用户反馈或官方支持渠道,因此以上常见问题及解决方法仅基于一般经验和推测。如果遇到具体问题,建议直接联系Morflax Things的官方客服或参考官方文档以获取更准确的帮助。
相关导航

creativefabrica官网入口网址,字体,平面设计,插画,部分免费,矢量素材,很多是打包合集

Freedesignfile
Freedesignfile官网入口网址,免费设计素材下载,矢量图,图片,psd,图标,字体,数量大

Craftwork
Craftwork官网入口网址,设计素材与资源商城,上面有很多矢量插画素材包,也提供少量免费素材下载

Andrew Wang-Hoyer
Andrew Wang-Hoyer官网入口网址,一个动态svg图形库,或者说是一个设计师的作品集也行,提供SVG、GIF和MP4格式下载

ouch
ouch官网入口网址,系列风格人物与场景插画素材免费下载站点

熊猫办公
AI办公服务平台

Color Picker
Color Picker官网入口网址,国外的配色工具,可以快速找到不错的配色方案

Monzoom
Monzoom官网入口网址,免费高清视频与mg动画素材

暂无评论...