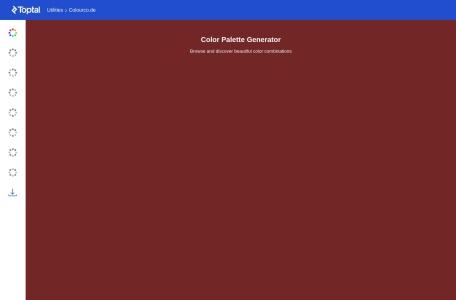
Colourco概述与主要功能
Colourco是什么
Colourco是一个基于网站设计的颜色搭配工具,它允许用户在线、快速地生成配色方案。
Colourco主要功能
1. 实时颜色生成:随着鼠标在网页上的移动,Colourco会显示不同的颜色或配色方案。用户可以直观地看到颜色的变化,从而找到心仪的配色。
2. 调色板生成器:提供单色、模拟和三合会等共8种不同的调色板生成器,用户可以根据需求选择合适的调色板类型。
3. 参数调整:设计师可以调整相关参数,如颜色的亮度、色调、饱和度等,以实时预览和调整配色效果。
Colourco特点
1. 直观易用:Colourco的界面简洁直观,用户可以轻松上手,无需复杂的操作即可生成配色方案。
2. 多样化选择:提供广泛的配色方案选择,从经典的单色调到复杂的多色调,满足不同设计需求。
3. 实时预览:用户可以通过拖放颜色块、调整参数等方式实时预览配色效果,便于优化和调整配色方案。
Colourco适用人群
Colourco主要适用于设计师、开发人员以及对颜色搭配有兴趣的用户。它可以帮助设计师快速找到适合项目的配色方案,提高设计效率和美感。
Colourco使用常见问题(假设)
请注意,由于无法直接访问用户反馈或官方支持文档,以下常见问题基于一般使用经验推测:
1. 如何保存配色方案?
解答:用户可以通过点击鼠标将喜欢的配色方案保存下来,通常网站会提供下载或复制代码的功能。
2. 如何调整配色参数?
解答:用户可以通过拖放颜色块、使用滑块或输入数值等方式调整颜色的亮度、色调、饱和度等参数。
3. 配色方案是否支持导出?
解答:是的,Colourco通常支持将配色方案导出为CSS、SCSS或JSON等格式,便于在开发过程中直接应用到项目中。
4. 遇到网页加载缓慢或无法访问怎么办?
解答:尝试刷新网页或清除浏览器缓存。如果问题持续存在,可能是服务器问题或网络问题导致的,可以稍后再试或联系网站客服。
5. 如何获取更多配色灵感?
解答:用户可以通过浏览Colourco提供的配色方案库、使用自动生成配色方案的功能或参考其他设计师的配色作品来获取更多灵感。
相关导航

Vertex官网入口网址,一个免费可商用的3D图标插画素材库,点开后支持调整旋转角度、颜色、打光等参数,可以一键下载为高质量PNG免抠图,挺不错的

previewed
previewed官网入口网址

FreeVectors
FreeVectors官网入口网址,免费矢量素材,搜索,参差不齐,个人均可免费使用,大多数可以商用,新加了很多商务办公插画

DOTOWN
DOTOWN官网入口网址,免费可商用的像素风插画库,有很多分类与标签,可以当作图标或装饰素材使用,默认下载为PNG免抠图

couleur
couleur官网入口网址,在线色彩选择工具,先在左边选一个颜色,再在中间拖动手柄控制饱和度,最后在右边选择亮度,说白了还是HSL配色工具,优点是右下方会推荐一个配色方案

早道大咖
早道大咖官网入口网址,海外免费和优质设计资源俱乐部,看国外有没有资源之前,也可以来这里逛逛

lolcolors
lolcolors官网入口网址,配色方案分享与推荐,可以直接获得色值

nipponcolors
nipponcolors官网入口网址,日本传统配色方案与推荐

暂无评论...