loading.io是干什么的
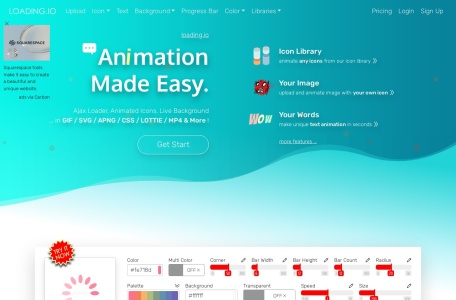
Loading.io是一个提供多种加载动画、图标和设计资源的在线平台,专为开发者和设计师设计。无论是简单的加载指示器,还是复杂的SVG动画,Loading.io都能满足用户的需求。它不仅仅是一个加载动画工具,而是一个全面的动画创作平台。
loading.io主要功能
Loading.io的主要功能包括:
1. 加载动画:提供旋转、进度条、跳跃、滚动等多种形式的预制动画模板,用户可以根据需求调整动画的颜色、大小和速度。
2. 图标和SVG:提供丰富的图标库,支持SVG格式,方便用户进行缩放和自定义。用户可以为图标制作动画,增强页面的视觉吸引力。
3. 数据可视化工具:帮助用户将复杂的数据转化为易于理解和视觉吸引力强的图表和动画。
4. 社交媒体内容创作:用户可以轻松制作GIF动画、视频动效和其他视觉效果,提升品牌在社交媒体平台上的影响力。
5. 多种输出格式:支持CSS、GIF、SVG和Lottie等多种输出格式,方便用户将动画效果集成到项目中。
loading.io特点
Loading.io的特点主要体现在以下几个方面:
1. 高度可定制性:用户可以根据需求自定义动画和图标的样式,确保与整体设计风格一致。
2. 易用性:用户界面设计简洁直观,即使没有设计经验的新手也能快速上手。用户只需简单的几步操作,就能创建出专业级的动画效果。
3. 多格式支持:提供多种输出格式,方便用户在不同项目和平台上集成动画效果。
4. 广泛的应用场景:适用于网站加载动画、表单提交等待动画、数据加载提示、移动应用中的加载动画等多种场景,能够显著提升用户体验和视觉吸引力。
loading.io适用人群
Loading.io主要适用于以下人群:
1. 开发者:提供易于集成的代码和生成工具,帮助开发者快速将动画和图标集成到项目中。
2. 设计师:提供丰富的图标库和强大的定制功能,帮助设计师创建独特的动画效果,提升设计作品的视觉吸引力。
3. 网站和应用开发者:需要为网站或应用添加加载动画、按钮动画等动态元素,以提升用户体验和互动性。
loading.io使用常见问题
由于我无法直接访问Loading.io的用户反馈或官方支持论坛,因此无法提供具体的使用常见问题。然而,根据一般经验,使用Loading.io时可能会遇到以下一些常见问题:
1. 动画效果不符合预期:这可能是由于用户未正确设置动画参数或选择了不合适的模板导致的。建议用户仔细阅读文档或教程,确保正确设置动画参数。
2. 集成到项目中时出现问题:这可能是由于输出格式不兼容或代码片段有误导致的。建议用户检查输出格式是否与项目需求相匹配,并仔细核对代码片段的正确性。
3. 网站访问缓慢或无法访问:这可能是由于网络问题或网站服务器维护导致的。建议用户检查网络连接是否正常,并稍后再试。
对于具体的使用问题,建议用户查阅Loading.io的官方文档或联系官方客服寻求帮助。
相关导航

Freepngs官网入口网址,超过7万张免抠图片素材,质量很高,还提供付费打包下载

Pxfuel
Pxfuel官网入口网址,免费下载可以商用的图库站点

freepngimg
freepngimg官网入口网址,超过5万张免抠图片免费下载,质量一般般

Wallpapershome
Wallpapershome官网入口网址,一个高质量壁纸分享网站,侧栏有不同的壁纸分类,我经常在里面找到不错的 PPT 背景图。

SiteOrigin
SiteOrigin官网入口网址,在线生成无缝纹理工具,左侧可以修改纹理的参数设置

PlusPNG
PlusPNG官网入口网址,一个非常良心好用的免抠PNG图片素材下载网站,图片数量多且质量不错,无需注册或等待即可下载

3Dmili
3Dmili官网入口网址,超级良心的三维模型下载站点,以室内装修3d模型为主,登录后可以直接获取全部模型的网盘下载地址

Free Stock Images
俄罗斯的免版权图库

暂无评论...