CSS Winner概述
CSS Winner是干什么的
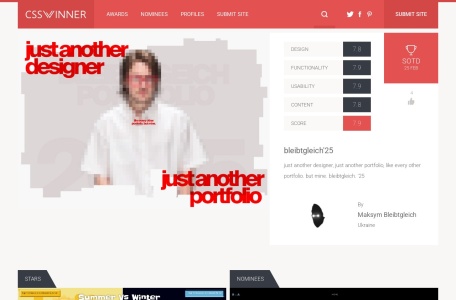
CSS Winner是一个针对网页设计的作品展示站点。它基于设计、功能性、实用性、内容等立体打分,评选出优秀的UI交互设计网站,并以获奖榜单的形式呈现这些作品。
CSS Winner主要功能
CSS Winner的主要功能是展示和奖励优秀的网页设计作品。用户可以在这里浏览到来自世界各地的设计师精心创作的网页设计,这些作品经过专业评选,代表了当前网页设计领域的最高水平。
CSS Winner特点
CSS Winner的特点主要包括:
1. 专业评选:所有展示的作品都经过专业团队的评选,确保了作品的质量和水平。
2. 多样风格:网站上的作品风格多样,包括现代、简约、复古等多种风格,满足了不同用户的审美需求。
3. 高效筛选:用户可以根据类别、风格、颜色等条件进行筛选,快速找到符合自己需求的设计作品。
4. 交流探讨:用户不仅可以在这里欣赏到优秀的作品,还可以与世界各地的设计师交流探讨,共同进步。
CSS Winner适用人群
CSS Winner适用于以下人群:
1. 网页设计师:网页设计师可以在这里获取设计灵感,了解最新的设计趋势和技术。
2. UI/UX设计师:UI/UX设计师可以通过欣赏优秀作品,提升自己的设计能力和审美水平。
3. 前端开发人员:前端开发人员可以学习如何结合HTML和CSS实现优秀的设计效果,提升开发技能。
4. 设计爱好者:设计爱好者可以在这里欣赏到各种风格迥异的设计作品,满足自己的审美需求。
CSS Winner使用常见问题
由于无法直接访问CSS Winner网站或获取其官方文档,以下是一些基于通用网页设计作品展示平台可能出现的使用常见问题及建议:
1. 如何筛选作品:用户可以在网站首页或相关页面找到筛选条件,如类别、风格、颜色等,根据自己的需求进行筛选。
2. 如何查看作品详情:点击作品缩略图或标题即可进入作品详情页面,查看作品的详细信息、设计思路和技术实现等。
3. 如何联系设计师:部分网站可能提供设计师的联系方式或社交媒体账号,用户可以通过这些渠道与设计师取得联系。但请注意,尊重设计师的隐私和权益。
4. 如何上传自己的作品:部分网站可能允许用户上传自己的作品进行展示和评选。用户可以在网站首页或相关页面找到上传作品的入口,并按照要求提交作品。但请注意,提交的作品应符合网站的规定和标准。
请注意,由于无法直接访问CSS Winner网站,以上信息可能无法完全适用于该网站。如有需要,请访问CSS Winner官方网站或联系其客服团队以获取准确的信息和帮助。
相关导航

让你的数据动起来

Vertex42
Vertex42官网入口网址,国外高质量Excel模板下载网站,有很多现成的图表模板免费下载,还有部分视频教程等

thedesignest
thedesignest官网入口网址,设计文章分享,免费素材,视频,灵感创意

美国大都会博物馆
美国大都会博物馆官网入口网址,收录了非常多可商用的图片,各种古籍、绘画、雕塑、藏品都有

AvantForm
AvantForm官网入口网址,各种抽象、未来、反传统的设计作品与动画灵感站

io3000
io3000官网入口网址,日本网页设计灵感合集

Museo
Museo官网入口网址,这是一个博物馆馆藏搜索引擎,整合了四家博物馆的馆藏数据,可以快速找到海量馆藏作品,里面的所有图片都是公共领域的,可以免费使用,但是商用之前最好确定一下

蚂蚁数据可视化
蚂蚁数据可视化官网入口网址,蚂蚁数据可视化,在线图表生成工具

暂无评论...