Interface In Game的简介与主要功能
Interface In Game的简介
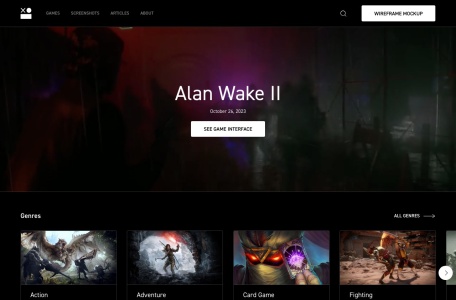
Interface In Game是一个专注于游戏界面设计灵感收集的网站。它汇集了众多顶级优秀游戏的UI(用户界面)以及交互方面的信息,为设计师提供了一个宝贵的学习和参考平台。
Interface In Game的主要功能
Interface In Game的主要功能是为游戏行业的设计师提供灵感参考服务。它收集了大量游戏的UI和交互设计资料,并按照不同的分类方式(如题材、元素、风格主题等)进行整理,方便设计师快速找到所需的设计元素和案例。此外,该网站还提供截图和短视频进行动态演示,帮助设计师更深入地了解游戏界面设计的细节和实现方式。
Interface In Game的特点
特点归纳
1. 丰富的资源:Interface In Game收集了2000个网站与各种顶级优秀游戏相关的UI和交互方面的信息,涵盖了广泛的游戏类型和风格。
2. 详细的分类:该网站按照题材、元素、风格主题等分类方式对游戏进行划分,方便设计师根据自己的需求进行筛选和查找。
3. 动态演示:除了静态的截图外,Interface In Game还提供短视频进行动态演示,帮助设计师更直观地了解游戏界面设计的实际效果。
4. 用户参与:网站允许用户进行点赞、下载等操作,并可以返回对应的游戏主页查看更多信息,增强了用户参与感和互动性。
Interface In Game的适用人群
Interface In Game主要适用于游戏行业的设计师、产品经理和开发人员。他们可以通过该网站获取灵感、学习优秀的游戏界面设计案例,并应用于自己的工作中。此外,对于其他领域的设计师来说,Interface In Game也是一个很好的学习平台,可以帮助他们了解游戏界面设计的最新趋势和技巧。
Interface In Game使用常见问题
常见问题归纳
1. 访问速度问题:部分用户反映,由于网站资源较多,可能导致访问速度较慢。这可能是因为网站服务器负载较高或用户网络环境不佳所致。建议用户在访问时选择网络环境较好的时间段,或尝试使用加速器等工具提高访问速度。
2. 信息筛选问题:由于网站资源丰富,用户可能会面临信息筛选的难题。为了更高效地找到所需的设计元素和案例,建议用户充分利用网站的分类和搜索功能,并结合自己的需求进行有针对性的筛选和查找。
3. 版权问题:部分用户可能会担心使用该网站上的设计素材会涉及版权问题。为了避免侵权风险,建议用户在使用前仔细阅读网站的使用条款和版权声明,并尽量选择免费且可商用的素材进行使用。如有需要,也可以联系网站管理员或相关版权方获取授权。
相关导航

勤学网官网入口网址,平面设计教程,室内设计,景观园林,影视后期

Tableau Public
Tableau Public官网入口网址,超多高质量信息图表作品展示,还可以看到很多国外的信息图作者

美国大都会博物馆
美国大都会博物馆官网入口网址,收录了非常多可商用的图片,各种古籍、绘画、雕塑、藏品都有

Tob Design
Tob Design官网入口网址,能看到很多网页设计及大数据三维可视化图表作品

Doooor
Doooor官网入口网址,国外设计欣赏网站,海报,壁纸,免抠,png,图片

Design Week
Design Week官网入口网址,Design Week,在线设计杂志,有很多独家的新闻和顶尖的设计资讯

搜狐数字之道
搜狐数字之道官网入口网址,搜狐数字之道,一页长图信息图表分享,已停更

爱图表
AI智能生成图表

暂无评论...