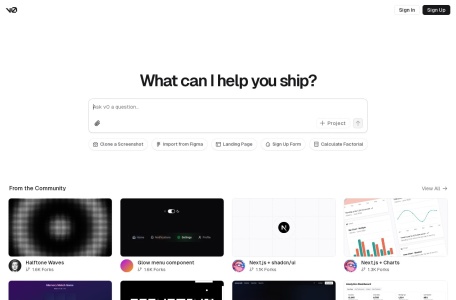
Chat with v0. Generate UI with simple text prompts. Copy, paste, ship.
v0.dev概述
v0.dev是一款由Vercel团队推出的创新工具,它利用自然语言处理(NLP)和深度学习算法,通过简单的文本提示,快速生成高质量的React代码。这一工具的出现,极大地简化了前端开发流程,提高了开发效率,使得前端开发者、UI/UX设计师和产品经理等角色能够更高效地协同工作,共同构建出美观、实用的用户界面。
v0.dev主要功能
v0.dev的主要功能包括:
1. 代码生成:根据用户的文本提示,AI引擎能够自动生成符合需求的React代码。这些代码不仅符合预期的UI设计,还具有良好的可读性和可维护性。
2. 代码优化:生成的代码会经过优化处理,以提高代码的性能和稳定性。这有助于减少潜在的bug和性能问题,提高项目的整体质量。
3. 图像处理:支持处理图像,并允许用户根据图像内容改进所选元素的设计。这一功能使得用户能够更直观地理解生成的代码,并对其进行进一步的优化和调整。
4. 实时预览:v0.dev提供了实时预览功能,用户可以在输入文本提示的同时,实时查看生成的UI界面。这有助于用户及时发现问题并进行调整。
5. 项目管理:通过项目管理系统,用户可以组织聊天和管理数据源,提高开发效率。
v0.dev特点
v0.dev的特点主要体现在以下几个方面:
1. 智能性:v0.dev基于AI技术,能够理解用户的自然语言描述,并生成相应的代码。这种智能性使得前端开发变得更加简单和高效。
2. 灵活性:v0.dev支持多种前端框架和库,如React、Vue、Svelte等,用户可以根据自己的需求选择合适的框架进行开发。
3. 易用性:v0.dev的界面简洁明了,操作方便。用户只需在对话框中输入描述性的文本提示,即可生成相应的代码。
4. 可维护性:v0.dev生成的代码具有良好的可读性和可维护性,便于开发者进行后续的修改和优化。
v0.dev适用人群
v0.dev适用于需要快速创建UI界面的用户,无论是开发者、设计师还是普通用户都可以使用。它特别适合那些希望快速迭代产品的团队,能够显著提升开发效率。
v0.dev使用常见问题
在使用v0.dev时,用户可能会遇到一些常见问题,以下是一些可能的解答:
1. 代码生成的质量如何?:v0.dev生成的代码质量取决于用户的输入描述和AI引擎的理解能力。一般来说,如果用户提供的描述足够详细和准确,AI引擎就能够生成高质量的代码。但需要注意的是,生成的代码可能还需要进行进一步的优化和调整。
2. 是否支持其他前端框架?:v0.dev目前主要支持React代码的生成,但也支持其他前端框架和库,如Vue、Svelte等。用户可以根据自己的需求选择合适的框架进行开发。
3. 如何保证生成代码的安全性?:v0.dev在生成代码时,会遵循一定的安全规范和最佳实践。但用户在使用生成的代码时,仍然需要进行必要的安全检查和测试,以确保代码的安全性。
4. 如何处理用户隐私和安全性问题?:v0.dev需要处理用户提供的图片和描述信息,这涉及用户隐私和安全性问题。v0.dev会采取必要的措施来保护用户数据的安全存储和传输,并遵守相关的隐私政策和法规。
请注意,以上信息可能会随着时间的推移而发生变化。建议用户在使用v0.dev时,参考其官方网站或相关文档以获取最新、最准确的信息。
相关导航

字节旗下,国内首款AI IDE

Fig
下一代命令行工具(内置AI终端命令自动补全)

GitFluence
GitFluence是人工智能驱动的解决方案,可帮助您快速找到正确的命令。立即开始使用Git命令生成器,节省时间。

豆包MarsCode
字节旗下免费AI编程助手

CodeConvert AI
代码转换工具,可以帮助用户将代码从一种编程语言转换为另一种编程语言

Solo
AI网站建设工具

Replit Agent
AI编程工具

Tabby
开源的AI编程助手

暂无评论...