Onlook是一款开源AI视觉编辑工具。以下是关于它的介绍:
工具简介
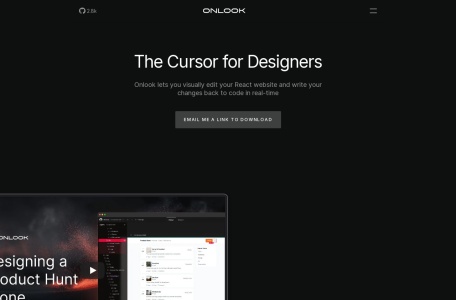
Onlook专为React应用程序设计,旨在打破设计师与开发人员之间的协作壁垒,以“代码即设计,设计即代码”为核心理念,让设计师可以直接在浏览器中进行视觉编辑,开发人员则能实时获取修改后的代码并集成到项目中。
主要功能
1. **实时设计修改**:设计师可直接在浏览器中修改运行中的React应用的UI,无需切换到其他设计工具,修改效果即时显示,便于直观地调整和完善设计,如通过简单拖拽操作调整布局或更改元素颜色。
2. **代码同步**:能自动将设计修改转换为代码并推送到代码库,开发人员可直接获取,无需手动转化,代码生成器生成的代码符合React和TailwindCSS最佳实践,具有良好可读性和可维护性。
3. **本地优先与数据安全**:所有操作在本地完成,确保数据安全性和隐私性,提高工具性能和响应速度,操作流畅,无需依赖外部服务器。
4. **多框架支持**:目前支持React和TailwindCSS,未来计划扩展到Vue、Angular等更多框架,以成为通用的视觉编辑工具,适用于各种前端开发场景。
5. **无缝集成**:可轻松集成到现有的React项目中,支持热重载,确保设计更改即时反映在应用中,提供详细的集成指南,便于团队快速上手。
6. **团队协作优化**:支持多人同时编辑同一个项目,团队成员可实时看到彼此的修改,确保设计和开发的一致性,减少沟通成本,提高团队协作效率。
7. **组件管理**:支持对组件的编辑和管理,可对组件进行样式调整、属性修改等操作,同时保持代码的可维护性,还支持从代码库中直接导入组件。
适用人群
1. **设计师**:可直接在浏览器中进行视觉编辑,快速验证设计效果,无需切换工具,提高设计效率,更好地呈现创意。
2. **开发人员**:能实时获取设计师修改后的代码,减少手动转化代码的工作量和错误,提高开发效率,便于与设计师协作。
3. **前端开发团队**:有助于优化团队协作流程,减少沟通成本,提高项目整体进度,确保设计和开发的一致性,适用于各种规模的前端开发团队。
相关导航

轻巧、好用、且功能强大的截图神器

Recraft AI
绘画矢量图生成设计工具

简单设计
在线设计图片处理工具

酷家乐AI
家居设计软件

千图网
智能设计在线编辑平台

笔魂AI
AI设计工具

MasterGo AI
智能UI设计助手

新AutoGLM沉思
智谱AI推出的深度研究与操作结合的AI助手

暂无评论...