
Reelze的相关信息
Reelze的用途与主要功能
Reelze可能是一个拼写错误或误解的名称。根据我获取到的信息,最接近的名称可能是“rielz抑菌膏”或“Realize项目”。由于“rielz抑菌膏”是一个药用外用膏剂,与Reelze的用途和功能描述不符,因此我将主要基于“Realize项目”来解释。
Realize项目是一个用于可视化React组件树的工具,旨在帮助开发者更好地理解和追踪React应用程序的结构和状态流。其主要功能包括:
组件树可视化:以图形化的方式展示React应用程序的组件树,帮助开发者快速了解组件的层次关系。
状态流追踪:通过点击组件节点,用户可以查看该组件的状态和属性,以及状态在组件树中的流动情况。
Realize项目的特点
Realize项目的特点可以总结为以下几点:
直观性:提供了直观的界面来查看和分析React组件的层次结构。
互动性:用户可以通过按住Shift键来拖动和缩放组件树,以便更清晰地查看复杂的组件结构。
搜索和高亮:支持搜索功能,用户可以输入组件名称,Realize会高亮显示所有匹配的组件节点,方便快速定位。
性能数据展示:最近更新中增加了对组件渲染时间的性能数据展示,有助于开发者优化应用程序的性能。
Realize项目的适用人群
Realize项目主要适用于React开发者,特别是那些需要深入理解和追踪React应用程序结构和状态流的开发者。此外,对于希望提高React应用程序开发效率和性能的开发团队来说,Realize也是一个有用的工具。
Reelze(假设为Realize项目)使用常见问题及解决方案
由于“Reelze”可能是“Realize项目”的误写,我将提供Realize项目的一些常见使用问题及解决方案:
无法加载扩展或扩展无法正常工作:
检查浏览器兼容性:确保使用的浏览器支持Realize扩展(目前支持Firefox和Chrome)。
安装React Dev Tools:Realize依赖于React Dev Tools,需要确保已安装并启用了该扩展。
重新加载扩展:在浏览器中重新加载Realize扩展,确保是最新版本。
无法在浏览器的开发工具中找到Realize面板:
打开开发工具:确保已打开浏览器的开发工具(通常通过按F12或右键选择“检查”)。
检查面板选项:在开发工具的“面板”或“扩展”选项中查找Realize面板。如果找不到,尝试重新加载页面或重启浏览器。
更新浏览器:确保浏览器是最新版本,旧版本可能不支持某些扩展功能。
组件树无法正确显示或显示不完整:
检查React版本:Realize目前支持React v16.8及以上版本,确保React项目使用的是兼容版本。
触发状态变化:在React应用程序中触发状态变化,以确保组件树能够正确更新和显示。
检查网络请求:确保React应用程序没有网络请求错误或数据加载问题,这些问题可能会影响组件树的显示。
请注意,以上信息是基于“Realize项目”的,如果“Reelze”是一个完全不同的产品或服务,那么这些信息将不适用。
相关导航

SlidesPro实时将您的演讲转换为文本,支持100多种语言,并将字幕导出

Hey Watcher AI
免费的YouTube视频翻译AI

Vibrant.ink
生动墨水是一个讲故事的平台,赋予创作者使用人工智能工具、角色塑造和沉浸式视觉体验来创作引人入胜的故事的能力。

Adpollo
Adpollo是一个使用AI生成和安排社交媒体内容的平台。

PhotoCaptions AI
照片标题是一款由人工智能驱动的工具,为您的照片生成完美的标题,以及相关和热门的标签。它旨在通过提供与您的受众共鸣的高质量标题,增强您在社交媒体上的存在感和参与度。

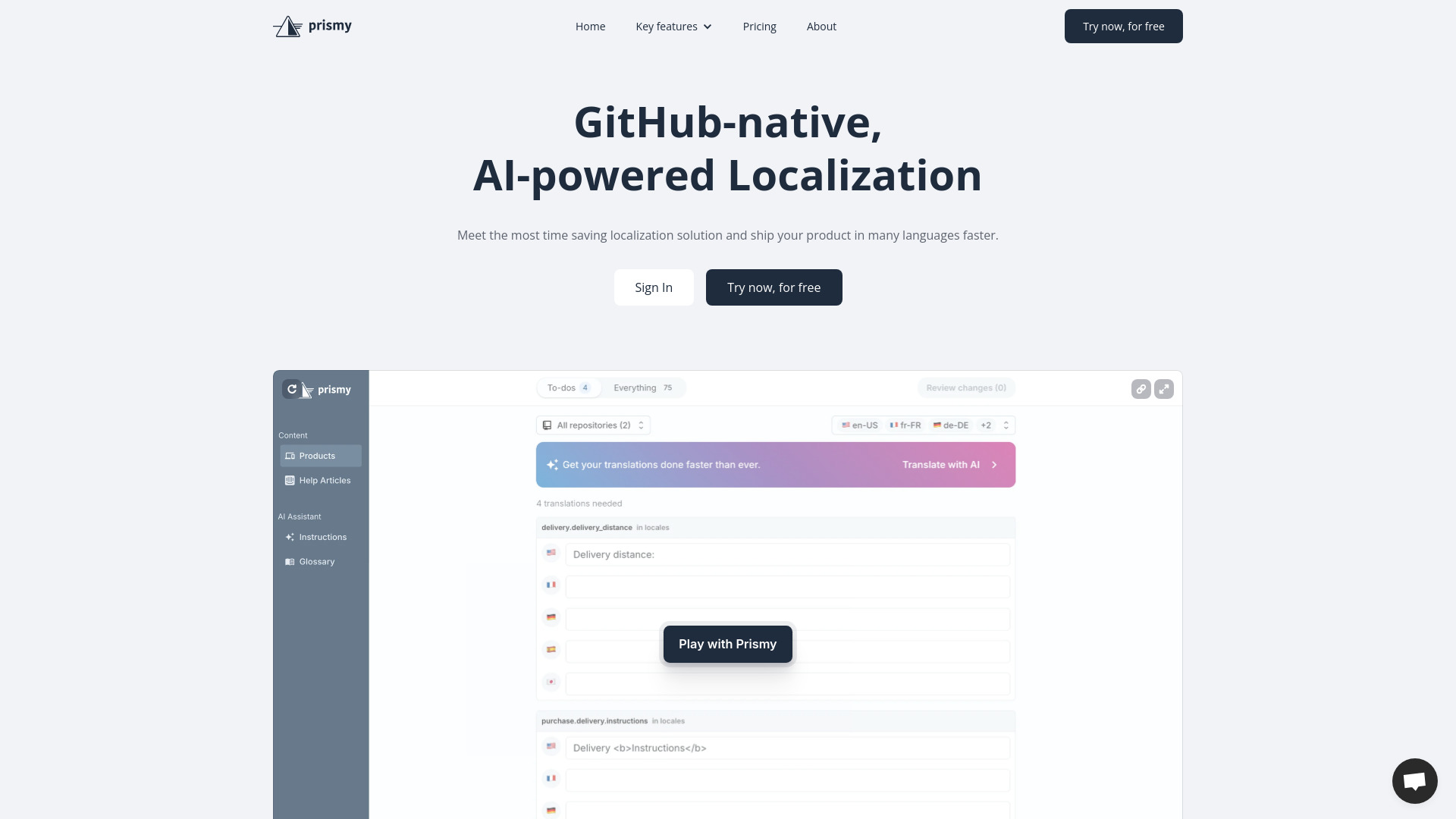
Prismy
Prismy是一款人工智能驱动的本地化工具,通过与GitHub集成,简化开发和产品团队的多语言发布流程。

Automatic Tidio Translator – Two-way Translator
实时双向聊天消息翻译,实现无缝的跨语言客户支持沟通

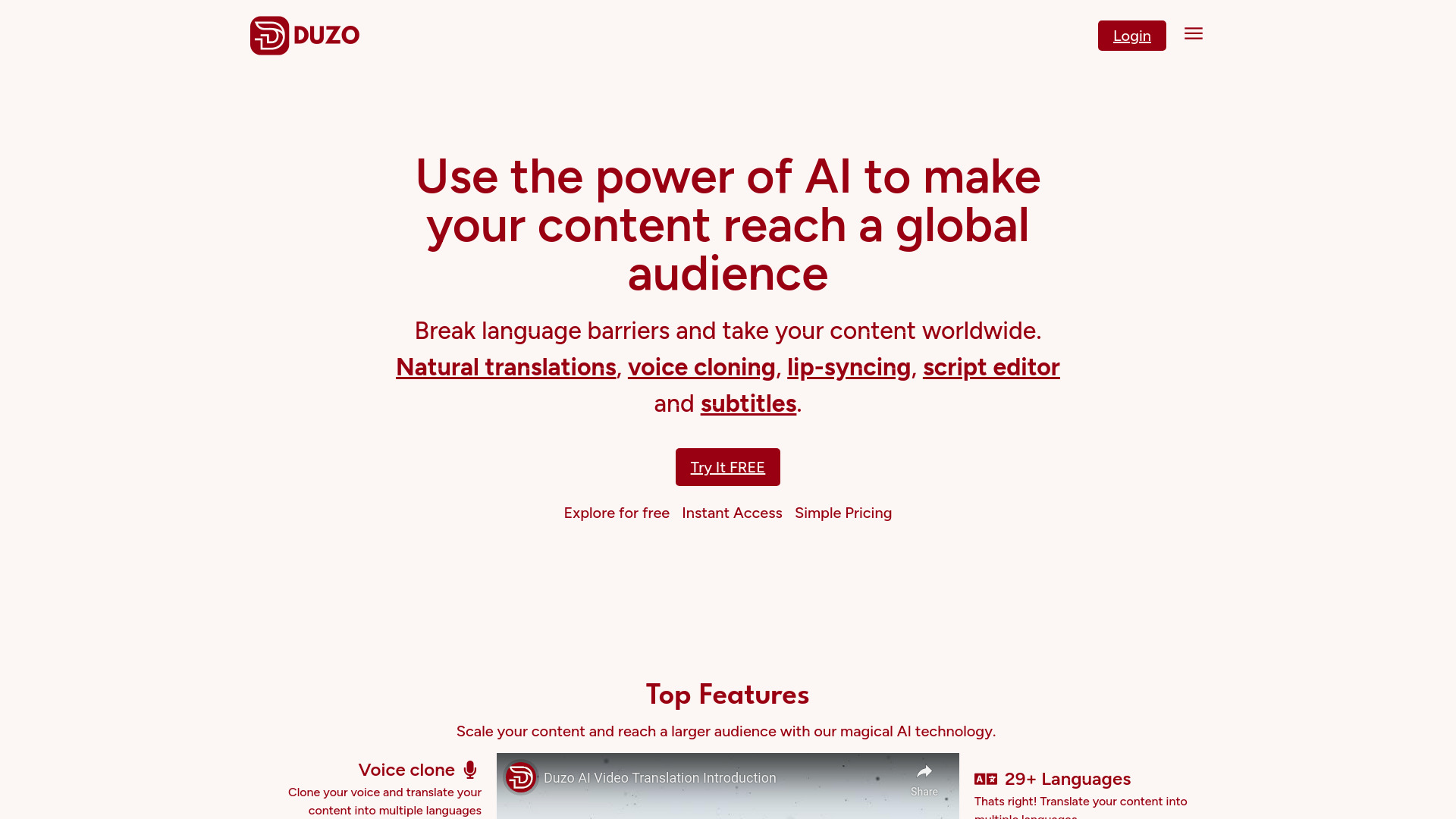
Duzo AI Video Translations
利用人工智能将您的视频内容翻译成多种语言,触达全球观众。采用自然的翻译方式,配合语音克隆和先进的同步口型技术。为您的视频生成字幕,以提高内容的可达性。